CSS 基础:选择器、盒模型、布局
CSS(Cascading Style Sheets)是用于定义 HTML 或 XML 文档中的样式的一种语言。它可以控制网页的排版、字体、颜色、背景等多个方面,从而使网页呈现出美观的视觉效果和良好的用户体验。其中,选择器、盒模型和布局是 CSS 基础中的三个重要概念。本文将分为三个部分,分别详细讲述它们的相关知识点,并给出相应的实例。
一、选择器
CSS 选择器用于定位 HTML 或 XML 文档中的元素,从而为它们定义样式。常见的选择器类型包括元素选择器、类选择器、ID 选择器、后代选择器等。下面我们将逐一介绍这些选择器类型的使用方法。
元素选择器
元素选择器是最常见的选择器类型,它通过 HTML 或 XML 元素的名称来选择对应的元素,并为其定义样式。例如,要将所有段落元素的文字颜色设为红色,可以使用以下代码:
在上述代码中,p 就是一个元素选择器,它选择了所有 标签对应的元素,然后将它们的文字颜色设为红色。
类选择器
类选择器用于选择具有相同 class 属性值的元素,并为它们定义样式。要定义一个类选择器,需要在类名前加上一个点号(.)。例如,要将所有具有 my-class 类名的元素的背景颜色设为黄色,可以使用以下代码:
.my-class {background-color: yellow;
}
在上述代码中,.my-class 就是一个类选择器,它选择了所有具有 my-class 类名的元素,然后将它们的背景颜色设为黄色。
ID 选择器
ID 选择器用于选择具有相同 id 属性值的元素,并为它们定义样式。要定义一个 ID 选择器,需要在 id 名前加上一个井号(#)。例如,要将具有 my-id ID 名的元素的文字大小设为 18 像素,可以使用以下代码:
#my-id {font-size: 18px;
}
在上述代码中,#my-id 就是一个 ID 选择器,它选择了具有 my-id ID 名的元素,然后将它们的文字大小设为 18 像素。
后代选择器
后代选择器用于选择某个元素的后代元素,并为它们定义样式。后代元素指的是嵌套在该元素内部的其他元素。后代选择器使用空格符来表示两个元素之间的关系。例如,要将所有 元素的文字颜色设为绿色,可以使用以下代码:
ul li {color: green;
}
在上述代码中,ul li 就是一个后代选择器,它选择了所有 元素,然后将它们的文字颜色设为绿色。
除了上述四种选择器类型外,还有许多其他选择器类型,例如属性选择器、伪类选择器、伪元素选择器等。选择器的使用方法与上述几种类型类似,这里不再赘述。
二、盒模型
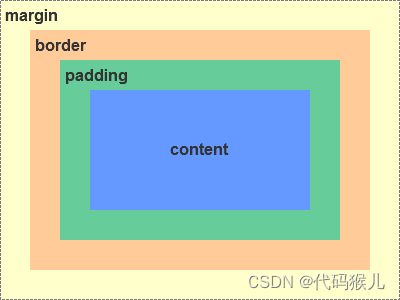
注 * 以下为基本盒模型概念,后续会结合图形化深入讲解盒模型以及多个示例

盒模型是指网页中所有元素都是一个个矩形盒子,每个盒子都由四个部分组成,分别是:内容区域(content)、内边距(padding)、边框(border)、外边距(margin)。下面我们将逐一介绍这四个部分的作用和相关的 CSS 属性。
内容区域(content)
内容区域指的是盒子内部的实际内容。例如,对于一个段落元素,内容区域就是该段落中的文字。要设置内容区域的大小,可以使用 width 和 height 属性。例如,要将一个图片元素的宽度设为 300 像素,可以使用以下代码:
img {width: 300px;
}
内边距(padding)
内边距指的是内容区域和边框之间的空白区域,它可以用来控制元素的内部间距。要设置内边距的大小,可以使用 padding 属性。该属性有四个值,分别对应盒子四个方向上的内边距大小,顺序为上、右、下、左。例如,要将一个段落元素的上下内边距设为 10 像素,左右内边距设为 20 像素,可以使用以下代码:
p {padding: 10px 20px;
}
边框(border)
边框指的是盒子的边框线,它可以用来为元素添加装饰效果。要设置边框的大小、样式和颜色,可以使用 border 属性。该属性有三个值,分别对应边框大小、样式和颜色。例如,要将一个图片元素的边框设为 1 像素宽的实线边框,颜色为红色,可以使用以下代码:
img {border: 1px solid red;
}
外边距(margin)
外边距指的是盒子和其他元素之间的空白区域,它可以用来控制元素之间的间距。要设置外边距的大小,可以使用 margin 属性。该属性有四个值,分别对应盒子四个方向上的外边距大小,顺序为上、右、下、左。例如,要将一个段落元素的上下外边距设为 20 像素,左右外边距设为 30 像素,可以使用以下代码:
p {margin: 20px 30px;
}
在设置盒模型的大小时,需要注意以下几点:
- 盒子的实际大小等于内容区域大小加上内边距大小加上边框大小,再加上外边距大小。例如,对于一个
宽度为 300 像素、内边距为 10像素、边框为 1 像素宽、外边距为 20 像素的盒子,它的实际宽度就是 352 像素。 - 如果要让盒子的大小等于内容区域的大小,可以使用
box-sizing属性。该属性有两个值,分别是content-box和border-box。默认值是content-box,它表示盒子的大小等于内容区域的大小。如果将该属性的值设为border-box,则盒子的大小等于内容区域大小加上内边距大小加上边框大小。例如,要将所有元素的盒模型设置为border-box,可以使用以下代码:
* {box-sizing: border-box;
}
在上述代码中,* 表示选择所有元素。
三、布局
注 * 布局方式千千万万,先了解基本概念和实例,后续深入描述。
布局是指将各种元素排列在网页中的过程。在布局时,需要考虑以下几个方面:
- 盒模型的大小和位置
- 元素的位置和间距
- 响应式布局,即在不同设备上自适应调整布局。
下面我们将逐一介绍这几个方面的相关知识和 CSS 属性。
盒模型的大小和位置
在布局时,首先要考虑的是盒模型的大小和位置。要设置盒模型的大小和位置,可以使用以下属性:
width 和 height 属性:设置盒子的宽度和高度。
margin属性:设置盒子的外边距。padding属性:设置盒子的内边距。position属性:设置盒子的定位方式。top、right、bottom、left属性:设置盒子的偏移量。
例如,要将一个图片元素设置为绝对定位,并将它放在网页正中央,可以使用以下代码:
img {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}
在上述代码中,position 属性将图片元素设置为绝对定位,top 和 left 属性将它的位置定位在网页正中央。transform 属性是用来修正元素的位置,将元素向左上方移动自身宽高的一半,实现完美居中。
元素的位置和间距
在布局时,还需要考虑元素的位置和间距。要设置元素的位置和间距,可以使用以下属性:
position属性:设置元素的定位方式。top、right、bottom、left属性:设置元素的偏移量。display属性:设置元素的显示方式。float属性:设置元素的浮动方式。clear属性:设置元素的清除方式。margin属性:设置元素的外边距。padding属性:设置元素的内边距。
例如,要将两个段落元素分别放在网页左右两侧,并让它们之间的距离为 50 像素,可以使用以下代码:
左侧内容
右侧内容
.container {display: flex;justify-content: space-between;
}.left {margin-right: 50px;
}.right {margin-left: 50px;
}
在上述代码中,display 属性将容器元素设置为 Flex 布局,justify-content 属性将两个元素分别放置在左右两侧。margin 属性将左侧元素的右外边距和右侧元素的左外边距分别设为 50 像素,实现它们之间的距离。
响应式布局
响应式布局是指在不同设备上自适应调整布局。要实现响应式布局,可以使用以下技术:
媒体查询:使用媒体查询可以根据设备的屏幕宽度调整样式。例如,以下代码将在屏幕宽度小于 768 像素时,将容器元素设置为 Flex 布局,并将它的方向设置为纵向:
@media screen and (max-width: 768px) {.container {display: flex;flex-direction: column;}
}
弹性盒子布局(Flexbox):Flexbox 可以自适应调整布局,适用于一些需要自适应调整布局的情况。栅格布局(Grid):栅格布局可以将网页分成若干列,适用于需要将网页分成若干列的情况。
例如,以下代码将在屏幕宽度小于 768 像素时,将容器元素设置为栅格布局,并将网页分成两列:
左侧内容右侧内容
@media screen and (max-width: 768px) {.container {display: grid;grid-template-columns: 1fr 1fr;}
}
在上述代码中,display 属性将容器元素设置为栅格布局,grid-template-columns 属性将网页分成两列。
总结
本文简易介绍了 CSS 的选择器、盒模型和布局,并提供了相关的实例。选择器是用来选择元素的工具,盒模型是用来设置元素的宽度、高度、内边距和外边距的模型,布局是用来设置元素的位置和间距的技术。要掌握这些知识点,需要不断实践和练习,才能更好地应用到实际开发中。
上一篇:操作系统重难点笔记
下一篇:Awesome nostr
