Http协议(2)
目录
构造HTTP请求的方式
Https协议
一.如何构造HTTP请求:
对于GET
1.地址栏直接输入
2.点击收藏夹
html中的link script img
form标签
ajax
postman
用form 标签构造的HTTP请求
另外还有一种,功能更强的构造http请求的方式,ajax,ajax也是浏览器提供的一种,通过js构造http请求的方式,ajax是异步的等待,啥时异步的等待呢?啥是同步的等待呢?
给大家举个详细的例子:
同步的等待:比如我要去定制一个蛋糕,然后我就一直看着甜品师做,它一旦做完了,我直接上去拿。
异步的等待:我找个地方坐下玩手机,甜品师一旦做完了过来通知我,我拿。
同步等待:A始终盯着B,A负责关注B啥时候就绪
异步等待:A不盯着B,B就绪后主动通知A
代码中如何使用ajax.
js原生提供的ajax的api,但是原生api特别难用
jquery提供的ajax,api针对原生api的封装,简单很多
我们来看一下ajax构造请求代码怎么写,
但是大家要注意,改代码直接执行,只是能看到构造的请求,无法获取到正确的响应,因为发送请求给搜狗服务器,人家的服务器没有处理我们的请求
我们还可以多放些几个标签,多构造几个请求,请求构造的顺序是从上到下的,但是收到响应的顺序/触发回调的顺序就不确定了(存在先发后至的情况)
和form相比
ajax功能更强体现在:
支持put、delete等方法
ajax发送的请求可以灵活设置header
ajax发送的请求的body也可以灵活设置
上述两种构造代码的方法,其实我们都不常用,我们更加常用的是postman.
二.Https
我们知道如果用http来传输会存在一些安全问题,例如运营商劫持,因此我们引入了Https这一种加密的协议。

我们不难发现如果是明文传输的话,会比较危险,因此我们需要对传输的内容进行加密,HTTPS就是在HTTP的基础上进行了加密,来进一步保证用户的信息安全。
进行安全传输,核心就是加密,加密其中一种最简单有效的办法,叫做“对称加密”,a(明文)+key=>b(密文) 加密的过程
b(密文)+key=>a(明文) 解密的过程
同一个密钥,既可以用来加密,也可以用来解密,对称密钥。

我们知道一个服务器有多个客户端,但是客户端需要各自有一个密钥,客户端每次都会生成一个密匙,然后把密匙告诉服务器

像这种情况当服务器还没得到密匙时,就被黑客获取到了密匙,所以接下来传输数据用这个密匙都是没有任何意义的。
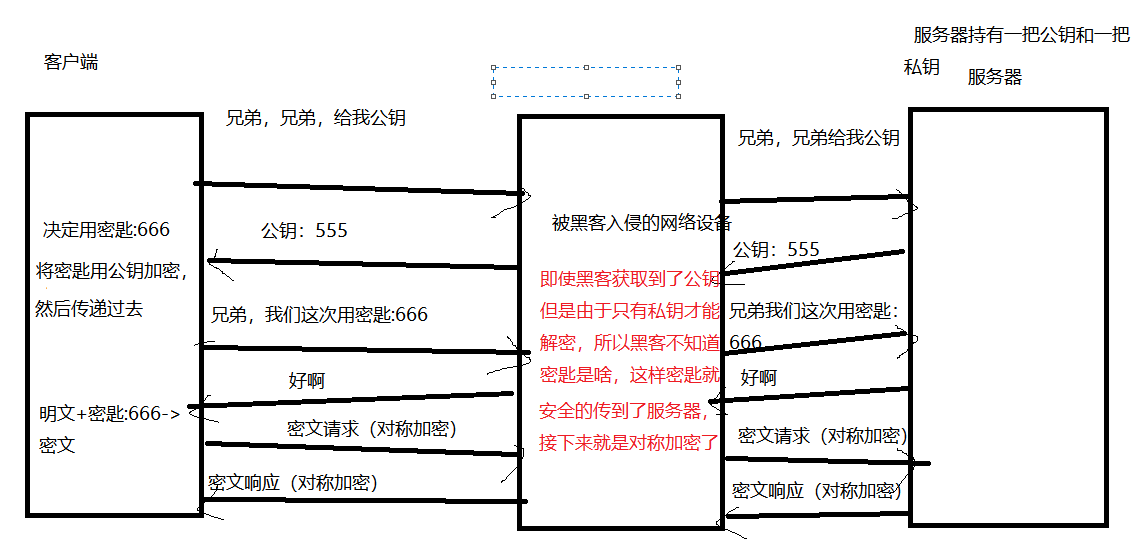
这个问题关键在于:我们需要想办法安全地把密匙传递过去,还得加密,此处我们引入非对称加密。
明文+公钥=>密文
密文+私钥=>明文 反过来也行

那为啥有了非对称加密,还要保留对称加密呢?因为对称加密快,非对称加密慢,这样可以尽可能提高整体速度。
但是即使这样,还是不安全的,这中间会有中间人攻击的问题。

那又应该怎样解决中间人的问题呢?解决中间人攻击的关键在于让客户端能够辨别,当前这个响应(公钥)是服务器真是的公钥,这里我们引入一个“证书”(本质上引入第三方的公证机构),服务器网站在设立之初,就需要去专门的认证机构,申请证书(提供一些资质的)审核通过,就会颁发证书,服务器生成的公钥,也就包含在这个证书中了,客户端像服务器请求公钥的时候,此时就不是单单请求一个公钥,而是把整个证书都请求过来,客户端拿到证书之后,就可以对证书进行校验,如果发现证书是无效的,浏览器就会直接弹框报警。


